BRAND GUIDELINES
DIGISOVELLUKSET WEB DESIGNWeb design
Johdanto
Laptin web design ohjeistus sisältää ohjeita ja suosituksia suunnittelijoille ja front-end-kehittäjille käytettäväksi Laptin erilaisissa digitaalisissa sovelluksissa.
Komponentit ja esimerkit toimivat yleisenä webin tyyliohjeistona, ei niinkään täydellisenä front-end frameworkinä. Riippuen projektien erilaisista tavoitteista ja teknisistä vaatimuksista kehittäjät voivat itse valita, mitä digitaalisia komponentteja he haluavat hyödyntää projekteissaan Laptille.
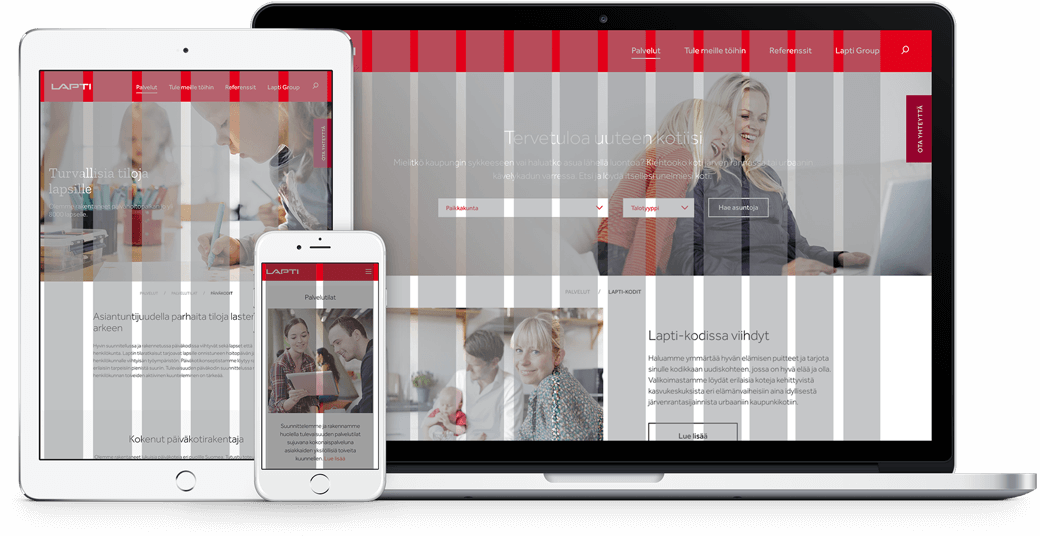
Gridi
Lapti verkkosivut on suunniteltu Bootstrap-kirjastoon, joka noudatta 12-palstaista gridipohjaa.

Typografia
Alla löydät Laptin web-typografian tekniset määrittelyt. Laptin brändifontit ovat Effra ja Zilla Slab, ja ne ovat käytössä verkkosivuillamme ja muissa sovelluksissa.
Kaikki CSS-tyylit ovat täysin responsiivisia muokattavissa olevilla raja-arvoilla, tasoituksilla ja marginaaleilla. Älä muuta fontteja mihinkään muuhun kuin näissä ohjeissa mainittuihin kirjasintyypeihin.
Heading tyylit
Heading 1
Heading 2
Heading 3
Kappale tyylit
Tämä on ensisijainen kappale tyyli, class="p1". Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus urna quis dui accumsan eleifend. Nullam nulla libero, cursus ac tincidunt eget, finibus sit amet augue. Nam non lectus et nisi blandit gravida. Duis lobortis, est id euismod ultrices, velit mi dignissim est, vitae semper ipsum sem sagittis diam. Pellentesque ullamcorper vulputate luctus.
Tämä on vaihtoehtoinen kappale tyyli, class="p2". Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus urna quis dui accumsan eleifend. Nullam nulla libero, cursus ac tincidunt eget, finibus sit amet augue. Nam non lectus et nisi blandit gravida. Duis lobortis, est id euismod ultrices, velit mi dignissim est, vitae semper ipsum sem sagittis diam. Pellentesque ullamcorper vulputate luctus.
Tämä on vaihtoehtoinen kappale tyyli, class="p3". Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis luctus urna quis dui accumsan eleifend. Nullam nulla libero, cursus ac tincidunt eget, finibus sit amet augue. Nam non lectus et nisi blandit gravida. Duis lobortis, est id euismod ultrices, velit mi dignissim est, vitae semper ipsum sem sagittis diam. Pellentesque ullamcorper vulputate luctus.
h1 {
font-size: 50px;
font-size: 3.125rem;
font-family: "effra", sans-serif;
}
h2 {
font-size: 36px;
font-size: 2.25rem;
font-family: "effra", sans-serif;
}
h3 {
font-family: 'Zilla Slab', serif;
font-size: 36px;
line-height: 2.25rem;
font-weight: 400;
}
.p1 {
font-family: "effra", sans-serif;
font-size: 18px;
font-size: 1.125rem;
line-height: 1.4rem;
font-weight: 300;
}
.p2 {
font-family: "effra", sans-serif;
font-size: 20px;
font-size: 1.25rem;
font-weight: 300;
line-height: 1.4em;
}
.p3 {
font-family: "effra", sans-serif;
font-size: 14px;
font-size: 0.875rem;
font-weight: 300;
line-height: 20px;
}
Värit
Ensisijaisesti web- ja applikaatiosuunnittelussa tulisi käyttää oheisia värimäärityksiä.
buttonit, palkit, taustat
RGB: 255,0,26
HTML: e1001a
hoverit, palkit
RGB: 149,4,46
HTML: 95042e
hoverit, palkit
RGB: 116,25,77
HTML: 74194d
graafit ja infografiikka
RGB: 71,115,109
HTML: 47736d
graafit ja infografiikka
RGB: 66,63,114
HTML: 423f72
taustat ja infografiikka
RGB: 221,221,210
HTML: ddddd2
taustat ja infografiikka
RGB: 248,235,214
HTML: f8ebd6
taustat ja infografiikka
RGB: 220,218,232
HTML: dcdae8
taustat ja infografiikka
RGB: 207,232,223
HTML: cfe8df
taustat ja infografiikka
RGB: 213,238,253
HTML: d5eefd
RGB: 0,0,0
HTML: 000000
RGB: 51,51,51
HTML: 333333
RGB: 101,101,101
HTML: 656565
RGB: 153,153,153
HTML: 999999
RGB: 205,205,205
HTML: cdcdcd
Tarvittaessa voidaan käyttää myös mustaa sekä harmaan eri sävyjä (90-10%).
Painikkeet
Ensisijaiset painikkeet
Toissijaiset painikkeet
<button class="small-button button-red" type="button">Lue lisää</button>
<button class="medium-button button-red" type="button">Lue lisää</button>
<button class="large-button button-red" type="button">Lue lisää</button>
<button class="small-button button-black" type="button">Lue lisää</button>
<button class="medium-button button-black" type="button">Lue lisää</button>
<button class="large-button button-black" type="button">Lue lisää</button>
<button class="small-button button-white" type="button">Lue lisää</button>
<button class="medium-button button-white" type="button">Lue lisää</button>
<button class="large-button button-white" type="button">Lue lisää</button>
<button class="small-button button-bg-red" type="button">Lue lisää</button>
<button class="medium-button button-bg-red" type="button">Lue lisää</button>
<button class="large-button button-bg-red" type="button">Lue lisää</button>
<button class="small-button button-bg-purple" type="button">Lue lisää</button>
<button class="medium-button button-bg-purple" type="button">Lue lisää</button>
<button class="large-button button-bg-purple" type="button">Lue lisää</button>
.small-button {
font-size: 13px;
padding: 13px 20px;
text-decoration: none!important;
-webkit-transition-duration: .2s;
transition-duration: .2s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-property: background,color;
transition-property: background,color;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
text-align: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
background: transparent;
}
.medium-button {
display: inline-block;
font-size: 18px;
padding: 14px 38px;
text-decoration: none!important;
-webkit-transition-duration: .2s;
transition-duration: .2s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-property: background,color;
transition-property: background,color;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border-radius: 0;
display: inline-block;
text-align: center;
background: transparent;
}
.large-button {
padding: 17px 55px;
font-size: 20px;
max-width: 100%;
text-decoration: none!important;
-webkit-transition-duration: .2s;
transition-duration: .2s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-property: background,color;
transition-property: background,color;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border-radius: 0;
display: inline-block;
text-align: center;
background: transparent;
background: transparent;
text-align: center;
}
.button-white {
display: inline-block;
border: solid 2px #FFFFFF;
color: #FFFFFF;
background-color: transparent;
}
.button-white:hover, .button-white:focus {
background-color: #FFFFFF;
color: #000000;
text-decoration: none;
cursor: pointer;
}
.button-black {
display: inline-block;
color: #000000;
border: solid 2px #000000;
max-width: 100%;
}
.button-black:hover, .button-black:focus {
background-color: #000000;
color: #FFFFFF;
text-decoration: none;
cursor: pointer;
}
.button-red {
display: inline-block;
color: #E1001A;
border: solid 2px #E1001A;
cursor: pointer;
}
.button-red:hover, .button-red:focus {
background-color: #E1001A;
color: #FFFFFF;
text-decoration: none;
cursor: pointer;
}
.button-bg-red {
display: inline-block;
background-color: #E1001A;
color: #FFFFFF;
text-align: center;
}
.button-bg-red:hover, .button-bg-red:focus {
text-decoration: none;
background-color: #95042E;
color: #FFFFFF;
cursor: pointer;
}
.button-bg-purple {
display: inline-block;
background-color: #74194D;
color: #FFFFFF;
text-align: center;
font-weight: normal;
}
.button-bg-purple:hover, .button-bg-purple:focus {
text-decoration: none;
background-color: #541338;
color: #FFFFFF;
cursor: pointer;
}
Lomakkkeet
Tekstikentät
<input class="basic_form" type="text" placeholder="Etunimi">
<textarea class="basic_textarea" placeholder="Viesti"></textarea>
.basic_form {
width: 420px;
color: #9B9B9B;
font-size: 16px;
padding: 0 20px;
height: 50px;
border: 0;
background-color: #fff;
outline: none;
border-radius: 0;
}
.basic_textarea {
width: 420px;
height: 180px;
color: #9B9B9B;
font-size: 16px;
padding: 11px 20px;
border: 0;
background-color: #fff;
outline: none;
resize: none;
box-sizing: border-box;
border-radius: 0;
}
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #9B9B9B;
}
::-moz-placeholder { /* Firefox 19+ */
color: #9B9B9B;
}
:-ms-input-placeholder { /* IE 10+ */
color: #9B9B9B;
}
:-moz-placeholder { /* Firefox 18- */
color: #9B9B9B;
}
Valintapainike
Valintapainikkeen ulkoasun tulee olla ohessa esitetyn mukainen.
<div class="singleselect_form">
<div class="single_select">
<div class="singleselect_value">
<span class="singleselect_label">Järjestä</span>
</div>
<span class="singleselect_caret"></span>
</div>
<div class="singleselect_dropdown">
<span class="singleselect_option" id="Edullisimmat ensin">Edullisimmat ensin</span>
<span class="singleselect_option" id="Suunnitteilla olevat ensin">Suunnitteilla olevat ensin</span>
<span class="singleselect_option" id="Myynnissä olevat ensin">Myynnissä olevat ensin</span>
</div>
</div>
.singleselect_form {
position: relative;
height: auto;
}
.singleselect_value {
cursor: pointer;
text-align: left;
height: 50px;
background: #fff;
padding: 3px;
border: 1px solid #a8a89f;
}
.singleselect_label {
font-weight: 400;
font-size: 16px;
padding: 0 5px 0 17px;
color: #e1001a;
height: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.singleselect_caret {
cursor: pointer;
position: absolute;
line-height: 0;
top: 55%;
right: 15px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
color: #e1001a;
}
.singleselect_caret:before {
display: block;
width: 18px;
height: 11px;
background-size: contain;
background-repeat: no-repeat;
content: "";
background-image: url("data:image/svg+xml,%3Csvg width='18px' height='11px' viewBox='0 0 18 11' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3E%3C!-- Generator: Sketch 48.2 %2847327%29 - http://www.bohemiancoding.com/sketch --%3E%3Ctitle%3ENuoli_alas@1x%3C/title%3E%3Cdesc%3ECreated with Sketch.%3C/desc%3E%3Cdefs%3E%3C/defs%3E%3Cg id='Asuntohaku-/-perushaku' stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' transform='translate%28-943.000000, -21.000000%29'%3E%3Cpolyline id='Nuoli_alas' stroke='%23E1001A' stroke-width='2' points='944 22 952.134715 30 960 22'%3E%3C/polyline%3E%3C/g%3E%3C/svg%3E");
pointer-events: none;
}
.singleselect_dropdown {
position: absolute;
width: 100%;
background: #fff;
border: 1px solid #a8a89f;
border-top: 0;
padding: 14px 20px;
z-index: 10;
text-align: left;
display: none;
}
.singleselect_option {
display: inline-block;
cursor: pointer;
font-size: 18px;
margin-bottom: 5px;
width: 100%;
}
.singleselect_option:hover {
color: #e1001a;
}
$(function() {
$(document).ready( function () {
$(".singleselect_form .single_select").on('click', function() {
$(".singleselect_dropdown").slideToggle('fast');
});
$(".singleselect_option").on('click', function() {
var id = $(this).attr('id');
$('.singleselect_label').text(id);
$(".singleselect_dropdown").slideToggle('fast');
});
});
});
Liukuvalinta
Liukuvalitsin hyödyntää Jquery UI kirjastoa ja Jquery UI Touch Punch kirjastoa. Kirjastoihin voit tutustua oheisista linkeistä.
<div class="slider-container">
<p>Myyntihinta</p>
<div class="slider">
</div>
<div class="col-sm-6 slider-value">
<input type="text" id="min_price" value="200 000€">
</div>
<div class="col-sm-6 slider-value">
<input type="text" id="max_price" value="750 000€">
</div>
</div>
.slider-container {
padding-top: 0px;
position: relative;
width: 80%;
}
.ui-slider-horizontal {
//width: calc(100% - 30px);
width: 100%;
height: 2px !important;
cursor: pointer;
background: #A8A89F !important;
border-radius: 25px;
border: 0 !important;
margin: 0;
}
.ui-slider-range {
background: #E1001A !important;
border: 0 !important;
position: absolute;
height: 2px;
}
.ui-slider-handle {
border: 2px solid #E1001A !important;
height: 20px !important;
width: 20px !important;
border-bottom-right-radius: 50% !important;
border-bottom-left-radius: 50% !important;
border-top-right-radius: 50% !important;
border-top-left-radius: 50% !important;
background: #ffffff !important;
cursor: pointer;
-webkit-appearance: none;
margin-top: -9px;
position: absolute;
z-index: 2;
outline: none;
}
.slider-value {
margin-top: 20px;
padding: 0;
}
#min_price {
background: transparent;
border: 0;
}
#max_price {
background: transparent;
border: 0;
margin-right: -20px;
text-align: right;
float: right;
}
$(function() {
$(document).ready( function () {
$( ".slider" ).slider({
range:true,
min: 0,
max: 750000,
step: 10000,
values: [ 200000, 750000 ],
slide: function( event, ui ) {
$( "#min_price" ).val(ui.values[ 0 ] + "€");
$( "#max_price" ).val(ui.values[ 1 ] + "€");
}
});
});
});
Rastipainike
<div class="checkbox-container">
<input class="checkbox_input" id="checkbox-1" type="checkbox" value="value1">
<label class="checkbox_label" for="checkbox-1">Hyväksyn</label>
</div>
.checkbox-container {
margin-top: 10px;
}
input[type="checkbox"] {
position: relative;
text-align: center;
border: 1px solid #a8a89f;
width: 24px;
height: 24px;
display: inline-block;
background: #fff;
color: #fff;
visibility: hidden;
}
.checkbox_input {
border: 0;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
left: 0;
margin-left: 0 !important;
margin-top: 6px !important;
}
.checkbox_label {
padding-left: 30px !important;
vertical-align: top;
}
.checkbox_input:checked + .checkbox_label:before,
.checkbox_input:checked + .checkbox_label::before {
content: "";
font-family: FontAwsome;
position: absolute;
z-index: 1;
background: url(../Images/Webdesign/checked.png);
background-repeat: no-repeat;
background-size: cover;
left: 1px;
top: 10px;
width: 18px;
height: 18px;
display: block;
color: #FFFFFF;
}
.checkbox_input:checked + .checkbox_label:after {
background-color: #E1001A;
border-color: #E1001A;
}
.checkbox_label:after {
content: '';
background-color: #fff;
width: 20px;
height: 20px;
border-radius: 0;
border: 1px solid #A8A89F;
position: absolute;
top: 10px;
left: 0;
margin-top: 0;
margin-right: 10px;
transition: background-color 80ms ease-out,border-color 80ms ease-out,box-shadow 80ms ease-out;
vertical-align: top;
}
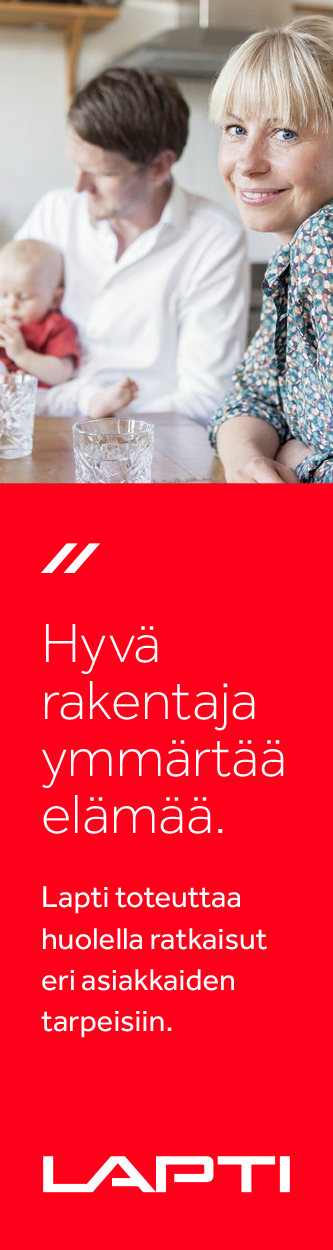
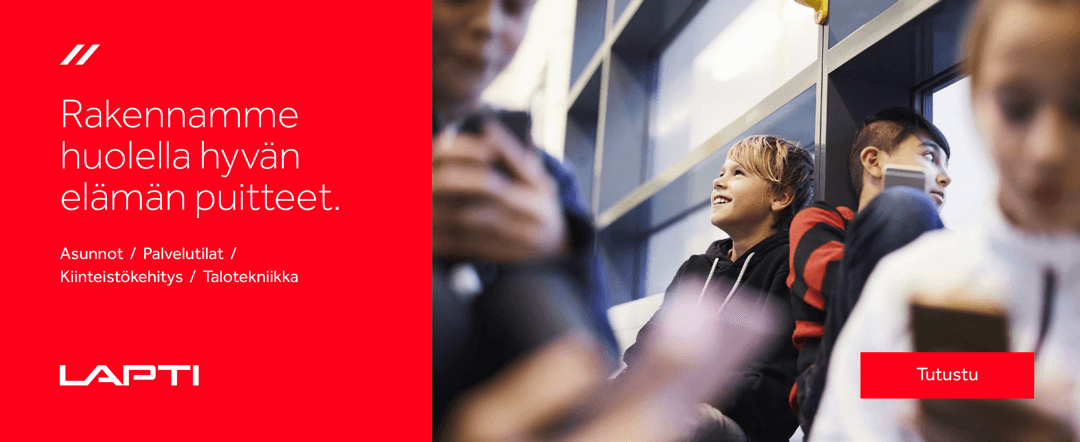
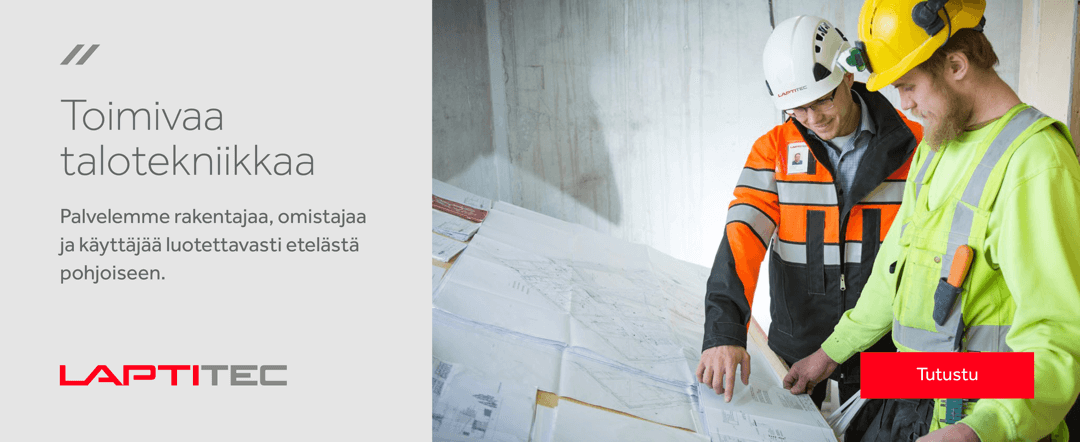
Bannerit
Ohessa layoutmalleja bannereista. Bannereiden variointi tapahtuu lisävärien, typografian ja valokuvan keinoin.



Lataustiedostojen salasanoja voi tiedustella Lapti Groupin markkinoinnista markkinointi@lapti.fi